Introduction
In this article we’ll talk about WCAG, and what role it plays in web accessibility.
You’ll learn about accessibility in eLearning, and the main laws that govern it. We’ll discuss why you need to comply with WCAG. Finally, you’ll learn the specific requirements of WCAG, and how to conform to them.
What is web accessibility?
On one hand, when we think of web accessibility, we may think of people with disabilities. In this way, accessibility aims to remove barriers and provide equal access for everyone, regardless of their physical or cognitive abilities.
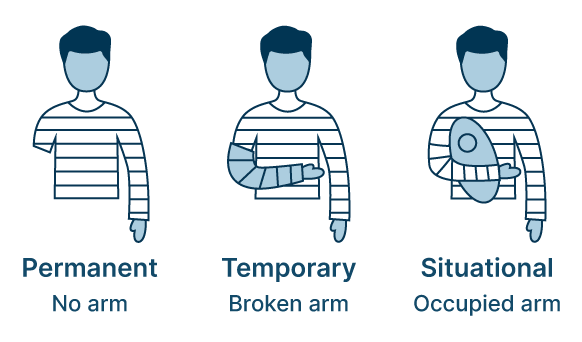
On the other hand, accessible software benefits every single person. In fact, anyone can face situational disability. When you carry your groceries with both hands, it suddenly becomes difficult to text. When it’s very sunny outside, you can have trouble reading low-contrast content. In these cases, it’s handy to have alternative options, like a voice assistant.
As we get older, we become more fragile. Seniors generally have weaker eyesight and hearing. It’s also trickier for them to navigate new technology. And yet everyone grows old. If we make software accessible for seniors today, younger people will also enjoy it in the future.
People with disabilities generally use the same apps as everyone else. So it’s important to keep software accessible. Everyone will benefit from it.

There are 3 main reasons why you’d want to make your software accessible:
- Financial. There are 1.3 billion people in the world with significant disabilities. If your product is not accessible, you leave out every sixth customer. Half of the people aged over 60 have a disability, so without accessible content, you can also lose your existing customers over time. Accessibility is profitable.
- Keep up your reputation. With accessible software, you can help millions of people. If you value accessibility, it shows that you care about your students and customers. When you maintain a high reputation, you’ll attract more clients and hire more talented employees.
- Legal. Most countries have accessibility laws, especially for education and other public services. Chances are your eLearning software has to be accessible. For example, in the US there are ADA and Section 508. Let’s explore the legal aspects of accessibility below.

eLearning software has to be accessible by law
In the US, Canada, and many other countries, software is legally obliged to be accessible. Especially so if you provide public services, like education. Of course, this article is not legal advice, so take it with a grain of salt. But here’s what we know about accessibility based on our experience.
Most developed countries have regulations that govern accessibility. For example, In the US, there are ADA, Section 504, and Section 508.
US Accessibility Laws: ADA & Section 508
ADA (The Americans with Disabilities Act) prevents discrimination against people with disabilities. It guarantees that such people have the same opportunities and rights as everyone else. According to ADA public accommodations have to make learning accessible. This includes education establishments like private and public schools, universities, colleges, etc.
Section 508 is a federal law that requires all US federal agencies to be accessible for people whether they have disabilities or not. Among other things, the law applies to K-12 schools and higher educational institutions. These agencies need to use software and hardware that is accessible to all people seeking information about schools.
Worldwide Accessibility Laws
Other countries have similar accessibility laws.
In Canada, there’s ACA (Accessible Canada Act). The Act requires federally regulated organizations to be accessible to students with disabilities. This includes all technologies used in education: online learning platforms, educational materials, etc.
In the EU, there’s EAA (European Accessibility Act). Similar to other accessibility laws, EAA makes public services accessible to everyone. It means that educational materials, textbooks, and other learning resources must be made accessible to students with disabilities. EAA also ensures accessibility for electronic communications with students and their families.
You’ll find similar laws and initiatives in many other countries across the world.
Countries worldwide base their law on WCAG. Both ADA and Section 508 in the US specifically state that web content must comply with WCAG. Similarly, ACA in Canada and EAA in Europe also require WCAG compliance.
WCAG, The International Accessibility Guideline
WCAG, or Web Content Accessibility Guidelines is a universal accessibility standard. The WCAG documents explain how to make web content more accessible to people with disabilities.
Essentially, if you’re looking to build accessible web services, you’ll want to learn how to comply with WCAG. To do that, you’ll need to understand WCAG principles first.
WCAG Versions
The latest WCAG version is 2.1, and WCAG 2.2 will be published in April 2023.
Most laws still require compliance with WCAG 2.0. If your content conforms with WCAG 2.0 you are not legally obliged to upgrade to WCAG 2.1 or 2.2.
Still, if your content conforms with a newer version, it’ll be much more accessible for people with disabilities. It’s best to be up do date with the current WCAG version.
If you’re just starting out, it’s best to comply with the latest version. First, you’ll ensure that your content is truly accessible. Second, the laws can get updated in a few years, so plan ahead.
WCAG Principles: POUR
WCAG 2.0 has 61 compliance criteria overall. WCAG version 2.1 has 78. It’s a very detailed standard.
To organize the compliance criteria, WCAG put them into 4 principles. They call it POUR: Perceivable, Operable, Understandable, Robust:
- Perceivable. The information must be presented in a way that all users can perceive. In other words, the content can’t be invisible to all senses of a person;
- Operable. The user should be able to interact with the content, whether they use a keyboard, a mouse, or a special device. The interface cannot require interaction that a user cannot perform;
- Understandable. The content and the operation should be straightforward. It can’t be beyond a user’s understanding;
- Robust. Your content needs to be supported for a variety of devices. As the progress evolves, so should the content.

Levels Of WCAG Conformance
There are degrees to accessibility. Accessibility is not binary. It can be accessible to people with common disabilities, but those with rare disabilities may still be excluded.
WCAG has 3 compliance levels to evaluate how accessible your content is: A, AA, and AAA. Depending on how Perceivable, Operable, Understandable, and Robust your content is, it gets a different level.
The success criteria stack up. For example, to get to level AA, you need to match all the criteria for level A plus the additional requirements for level AA. To get AAA level, you need to first comply with levels A and AA.
The law in the US, Canada, and Europe requires eLearning content to conform with at least WCAG level AA.
This article will give you the gist of WCAG. We’ll talk about the general requirements, but we won’t get into every technical detail. To learn all the technicalities, head to the WCAG official website.
Here are some examples of WCAG requirements for each level:
Level A
Level A provides the core accessibility requirements. Every person with disabilities will need level A conformance to access web content. If your content doesn’t comply with level A, it’ll be impossible for some users to access it.
In fact, even if you don’t have disabilities, Level A will make your content more convenient and usable.
Without level A, people with disabilities will have no way to study your content. That’s why complying with level A is a must for every web service.
Level A has 25 requirements, and here are some examples:
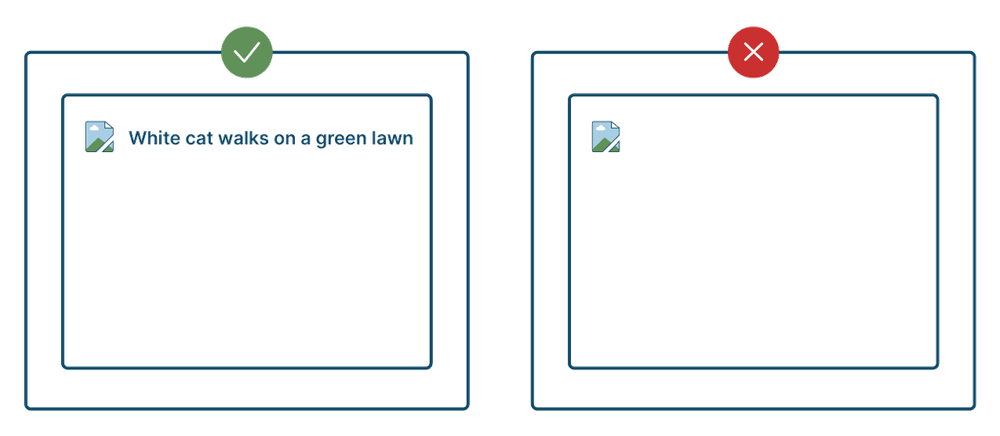
- Add alt-text for images, videos, and audio. With alt-text users can understand what’s in the image even if it doesn’t load up. Without alt-text, visually impaired users will have no way to perceive the picture. Moreover, a screen reader wouldn’t even recognize that there’s a picture at all.

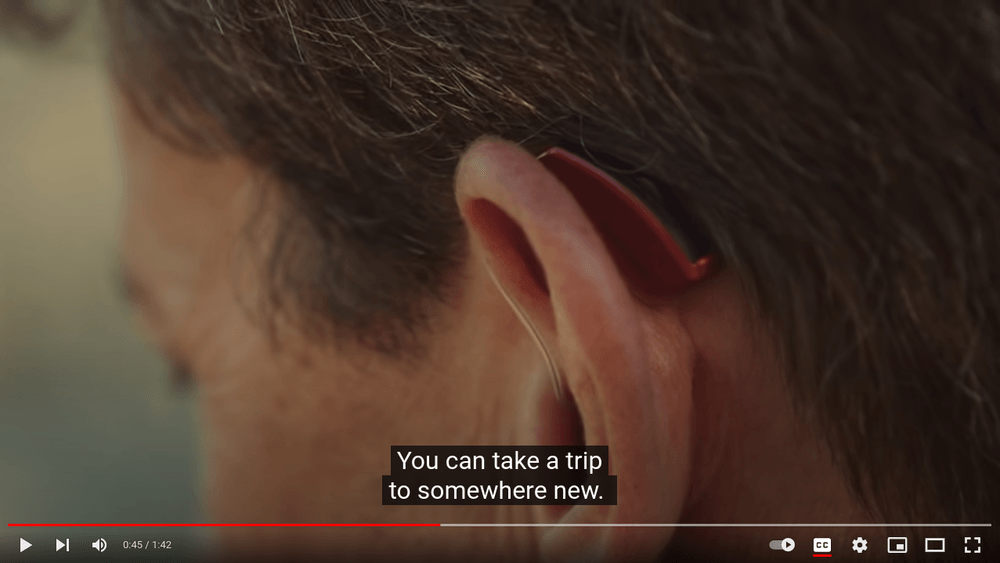
- Add captions for videos. With captions, users can learn foreign languages or watch videos when they don’t want to turn on sound – on a subway or in a library. Without captions, users with hearing impairments may not get a good grasp of the video. They can miss background voice or dialogue.

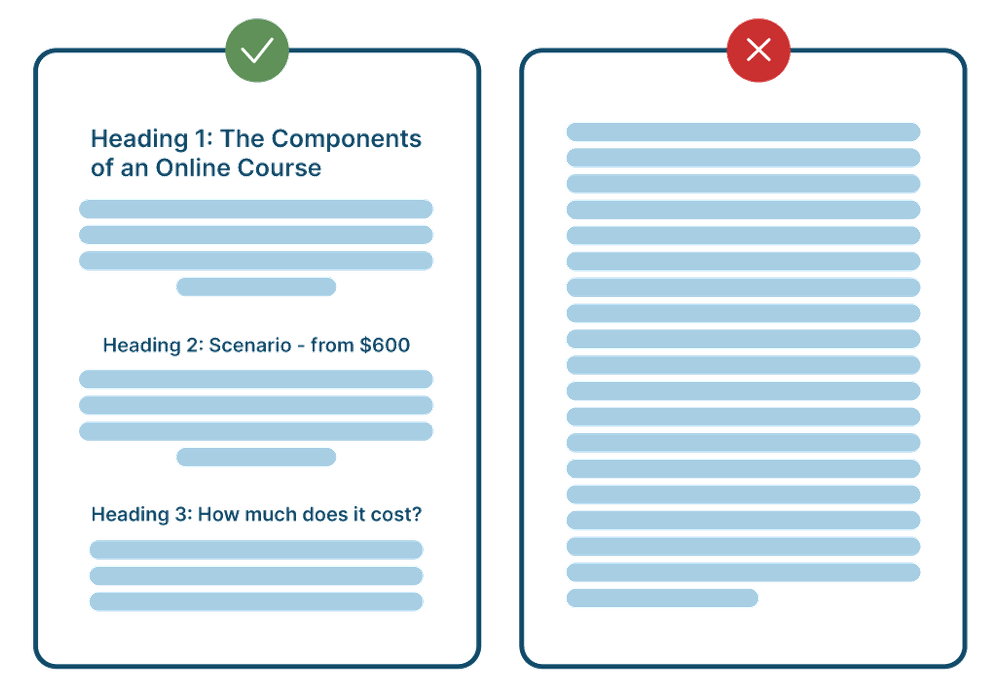
- Structure your text. Use headings, paragraphs, lists, etc. Usually, when we read an article, we don’t read every single word. Instead, we look for what’s important. Long and unstructured texts are difficult to perceive and navigate through. Especially for people with cognitive disabilities or users with a screen reader.

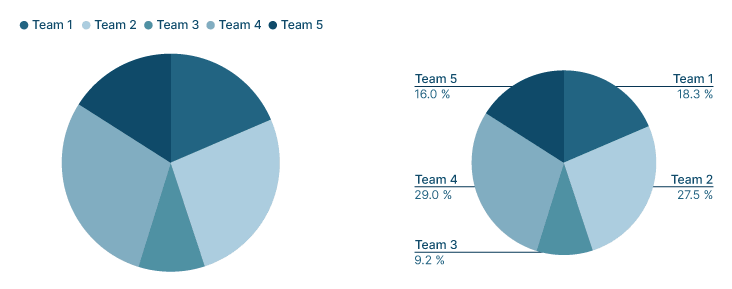
- Don’t rely on colors and present your information in several ways. Label your charts, use patterns, and high-contrast colors. It’s difficult to process a non-labeled chart even if you’re not color blind. But if you are, you won’t be able to read it at all.

- Keep the keyboard navigation. Screen readers can navigate your content out of the box. That is unless you override native navigation. When you have to do this, make the override clear for your users, so they wouldn’t use the wrong shortcuts.
Also, make sure to structure your content correctly. Use appropriate heading ranks, e.g. avoid skipping from <h1> directly to <h3>. Use buttons, backlinks, and lists as intended. This will really help users with screen readers to navigate your content.

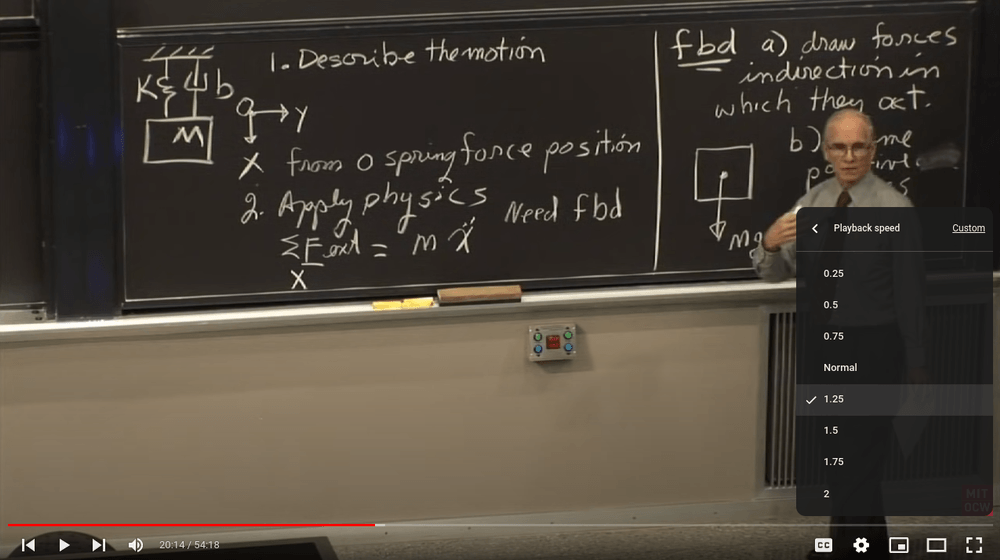
- Let learners take their time. Learners should be able to pause and rewind their videos and audio. Also, let them adjust the playback speed. It’s useful for everyone, but people with disabilities need it the most.

- Don’t use flashy content because it can cause seizures. The rule here is to have no more than 3 flashes per second.
Level AA
While level A is useful for anyone, level AA is specifically aimed to help people with disabilities. Overall, it makes their experience much better, and it ensures that content is inclusive to more people.

Accessibility laws in the US, Canada, and Europe all require learning content to conform with at least WCAG level AA. Here are some of the requirements that you need to follow:
- Meet all Level A requirements. Level AA adds 13 more requirements on top of level A, but you should still take care of the basics first;
- Ensure that text can be resized up to 200% and remain readable. Avoid images of text because screen readers can miss them. Also, JPEG images don’t scale as well as text does;
- Provide captions for all live audio content;
- Ensure high color contrast for text and images of text. Generally, of at least 4.5:1;
- Add mechanisms to bypass repetitive content and navigate through it easily;
- Provide mechanisms for error prevention and correction. For example, make submissions reversible;
- Make the website compatible with assistive technologies such as screen readers, speech recognition software, and magnifiers.
Level AAA

Here, the requirements become even more specific. These requirements are generally aimed at smaller disability groups. Here are a few examples of the 23 additional criteria for the AAA level:
- Meet all requirements for levels A and AA;
- Provide sign language interpretation for multimedia;
- Ensure that content can be operated using a variety of input methods;
- Let users adjust the content font size, color contrast, and other visual settings;
- Make content that is clear and easy to read. Use appropriate spacing and text formatting;
- Provide easy-to-understand instructions and contextual help.
Conclusion
Getting accessible software is important, but it’s also not easy. To conform with WCAG level AA, your content must match 38 success criteria. It’s even harder to get to level AAA, because your content must match with over 70 criteria for WCAG 2.1. That’s why most eLearning companies go with WCAG AA.
Want to check what WCAG level your content conforms with? Reach out for a free consultation. We will analyze your content and find out ways to improve accessibility. We can also ensure that your content complies with the latest WCAG version.
If you need to create accessible eLearning content for K-12, we can help you with that too. We make content that is not only accessible but also has appropriate grade levels and complies with industry standards like LTI or OneRoster.