The more we advance as a species, the more technologies we invent. When it comes to IT, there are so many of them, it’s hard to remember what’s what. Don’t worry, Aristek is here to help. In this article we will tell you about Angular, its advantages and disadvantages, prominent use cases, and why would you want to use it in your project.
What is Angular
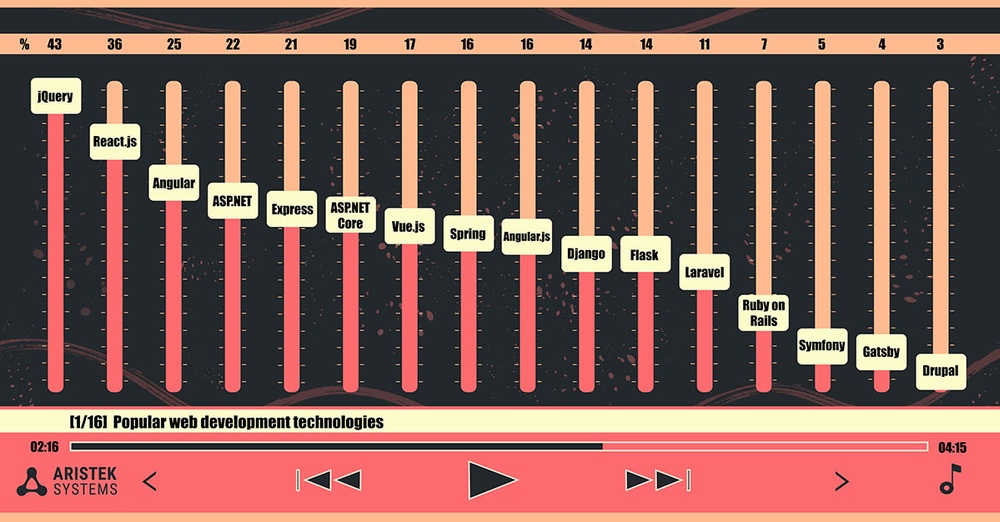
Angular is one of the most popular web development technologies in the world.

It is a framework — a software system that contains many basic elements that make coding easier. This means programmers using it don’t have to write many things from scratch, thus speeding up their work.
Angular is primarily used in web development for front‑end development — making visible elements that users can interact with. However, with certain additional tools, it can work for mobile and desktop applications as well.
The earliest version of Angular was developed by Google but since then it has been adopted and improved by many programmers and corporations across the world. The framework is getting regular updates, becoming better with each new release.
Note that there is a difference between AngularJS and Angular. The first term is used for the early versions (1.x). It is the old framework that will soon become deprecated. Version 2 and up are called “Angular” and will be supported in the foreseeable future.
Pros & cons of Angular
Like with any tool, Angular has its advantages and disadvantages.
Advantages of Angular
- Lots of features decrease development time. The developers of Angular put a lot of effort into saving other people’s effort. Templates, two‑way data binding, inbuilt dependency injection, and a ton of other features make working with this framework much quicker.
- Material design components. The Angular framework includes user interface (UI) elements. Not only this makes development quicker, but it also allows for unified and clean looks adhering to Google Material Design even in prototypes.
- Easy to test. This framework has inbuilt testing tools and is structured in a way that makes the code easy to debug and test. Moreover, thanks to its popularity, many other testing software is adapted to Angular.
- Modular structure. Developers working with Angular can easily divide their work into separate sections. This makes the code easier to read and maintain, which means reduced support costs. Moreover, some of these modules can be reused later, saving more time and money.
- Performance. AngularJS was rather slow and clunky. Angular doesn’t have this issue and runs especially quickly with Node.js and ASP.NET Core on the server‑side. Google promised to extend this to PHP, Java, and Python too.
Disadvantages of Angular
- Complexity. Angular is powerful but hard to learn for someone new to it. There are many features and they all need to be understood and checked out before a developer can use this framework to its full potential. Some of them are notoriously complicated in their own right.
- Lots of updates. Angular gets updated often. In the six years since its launch, it has had hundreds of releases, large and small. This means the developers have to spend time migrating their work to the new version.
- Declining popularity. In 2020, 25% of respondents to the StackOverflow survey used Angular. In 2019, this number was 30%. While the technology will continue being supported, this trend might lead to a shortage of qualified talent.
Built with Angular
These projects were launched using Angular:
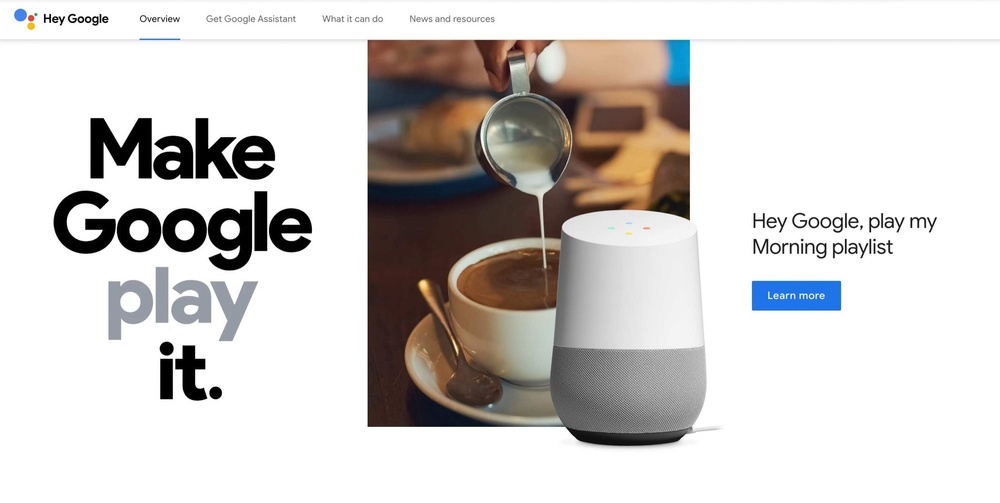
Google Everything
As the main driving force behind Angular, Google actively uses it for so many projects, it’s hard to find something they didn’t make with it. Gmail, Google Ads, Google Home, Google Assistant, Firebase, and a ton of other services have this framework on the front end.

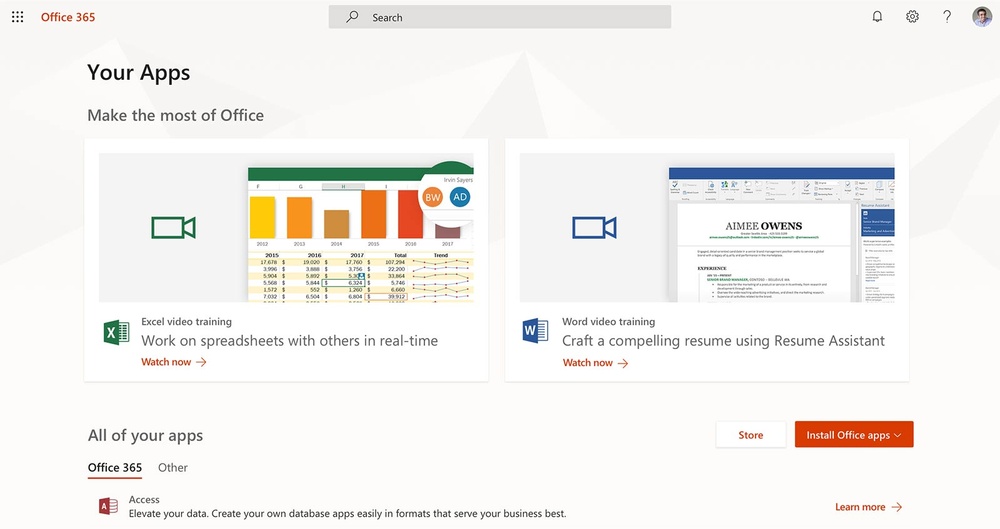
Office 365
Microsoft also likes to use Angular for their enterprise software. The home page of Office 365 is an example of this.

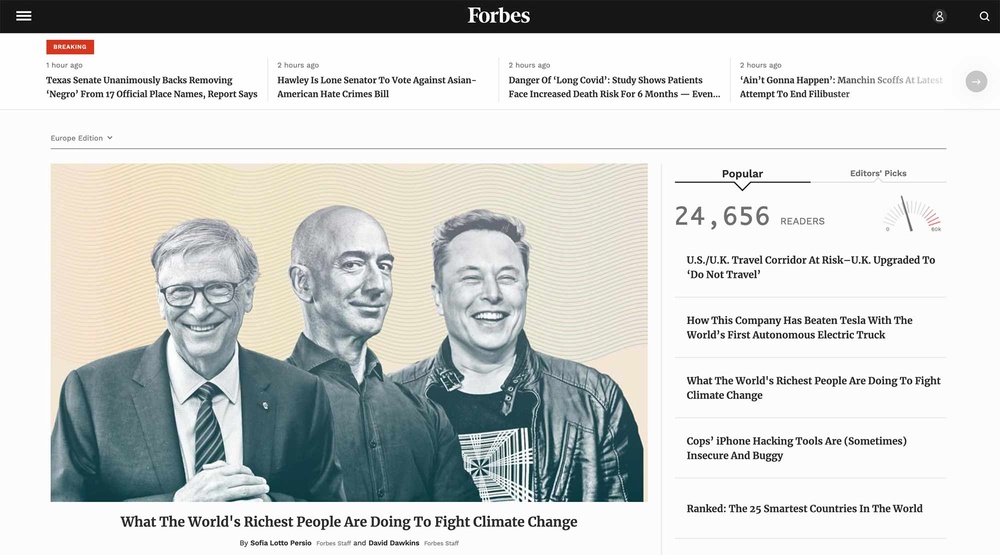
Forbes.com
The preeminent business publication uses Angular on their website that successfully handles over 120 million monthly visitors.

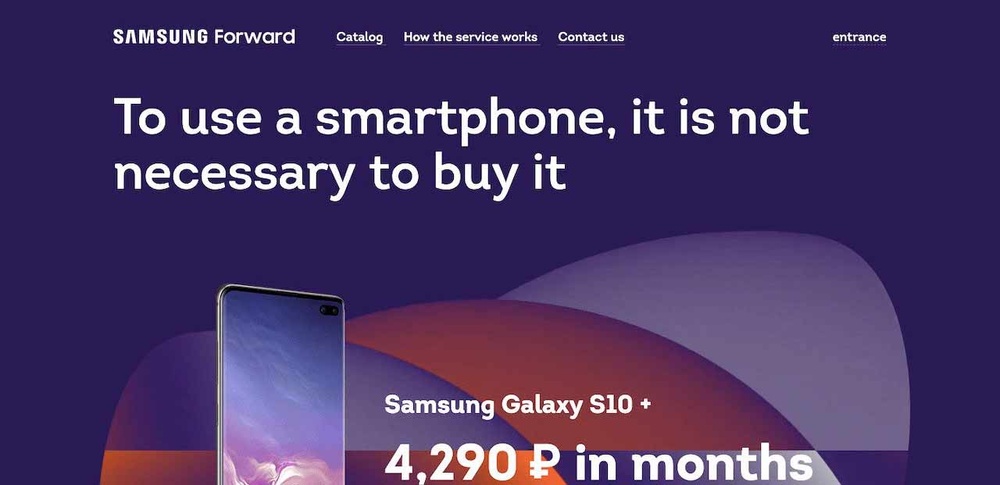
Samsung Forward
When the Korean industrial giant launched its leasing/trade‑in program, the developers used Angular for making the related website clean‑looking and quick‑working.

Avery
The printing and labeling division of the Fortune 500 Avery Dennison conglomerate chose Angular to base their website’s front end on.

Where to (not) use Angular JS
There are several main use cases for this technology:
- Enterprise applications. All the features promoting development speed and maintainability of the code become especially effective in large-scale business software. Angular helps make it scalable and user-friendly.
- Single‑page applications. Angular was first envisioned as a framework for making single-page applications (SPAs) and so has a lot of tools just for that. Mailing services, social networks, and other websites where content changes according to user preferences work well when built with Angular.
- Progressive web apps. A progressive web app (PWA) is built with web technologies and can be installed on any device with a compatible browser. They can be downloaded from the web and don’t need to be published on app stores. Angular allows converting web apps to PWAs quickly and easily, which makes it a solid choice in this matter.
And this is when you’d be better off with a different framework:
- Landing pages. Angular is large and not very SEO-friendly. This defeats the purpose of a landing page being user-friendly and ranking well to promote the related product or service.
Conclusion
Aristek Systems top software developers have mastered the power of Angular framework to deliver effective and cutting‑edge solutions for a variety of business needs. If you are already convinced that you need an Angular development company — drop us a line or call if it’s more convenient.