To cover the accessibility topic, we’ve decided to talk to our experts: Anton, Head of UI/UX and Natalia, UI/UX designer.
After reading this article, you will:
- learn why accessibility benefits everyone — ALL users and also businesses;
- understand WCAG and how it helps people with different disabilities;
- find answers to common misconceptions about WCAG
Let’s start!
Web accessibility benefits everyone
People with disabilities have never had an easy time navigating the internet. Since websites for the general public became available.
Nowadays, around 96% of the world’s websites still have web accessibility failures.
As eLearning emerges, students and educators with disabilities more and more often struggle with apps and websites that aren’t designed for them.

There are 1.3 billion people in the world with significant disabilities, which represents 16% of the world’s population.
It means that if your product is not accessible, you leave out every sixth customer.

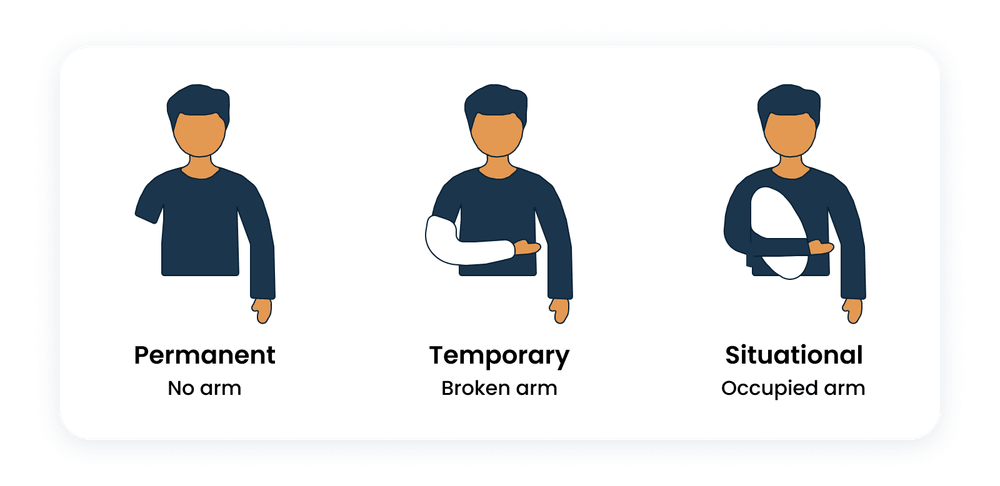
What’s more, there are temporary and situational disabilities. For example, a broken or occupied arm.
When you hold your baby, it suddenly becomes difficult to text. When it’s very sunny outside, you can have trouble reading low-contrast content.
In these cases, it’s handy to have alternative options, like a voice assistant.

Half of the people aged over 60 have a disability, so without accessible content, you can also lose your existing customers over time.
Ensuring web accessibility is not a setback for your business, but a step forward.
According to a 2023 survey of 1,000 specialists from US businesses, 84 % said that implementing digital accessibility improved their companies’ performance in major ways.
Making eLearning accessible means providing equal access to education for everyone, regardless of their physical or cognitive abilities. And everyone benefits from it.
Simple as it is.
What is WCAG?
To help make web content accessible, a universal standard — WCAG was created. WCAG stands for Web Content Accessibility Guidelines.
Check out more in our blog post: WCAG: How to make elearning software accessible?
There are degrees of accessibility. It can be accessible to people with common disabilities, but those with rare disabilities may still be excluded.

WCAG has 3 compliance levels to evaluate how accessible your content is: A, AA, and AAA.
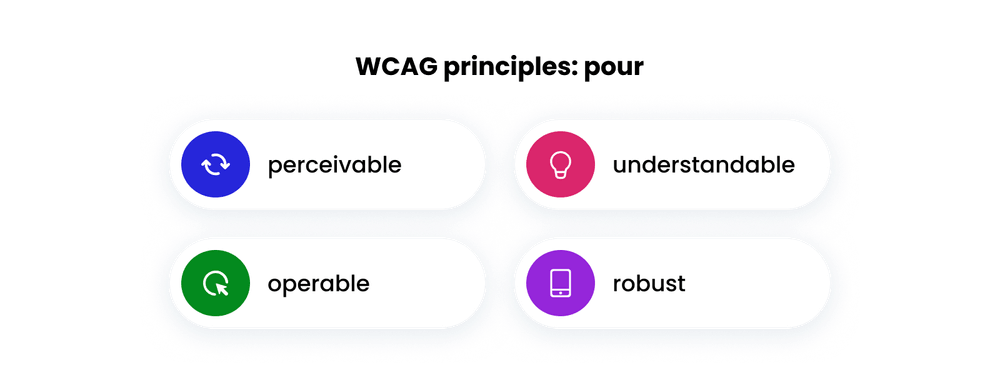
It depends on how Perceivable, Operable, Understandable, and Robust (POUR principles) your content is, it gets to a different level.

The laws in Canada (ACA) , Europe (EAA), and the US (ADA and Section 508) specifically state that web content has to comply with WCAG.

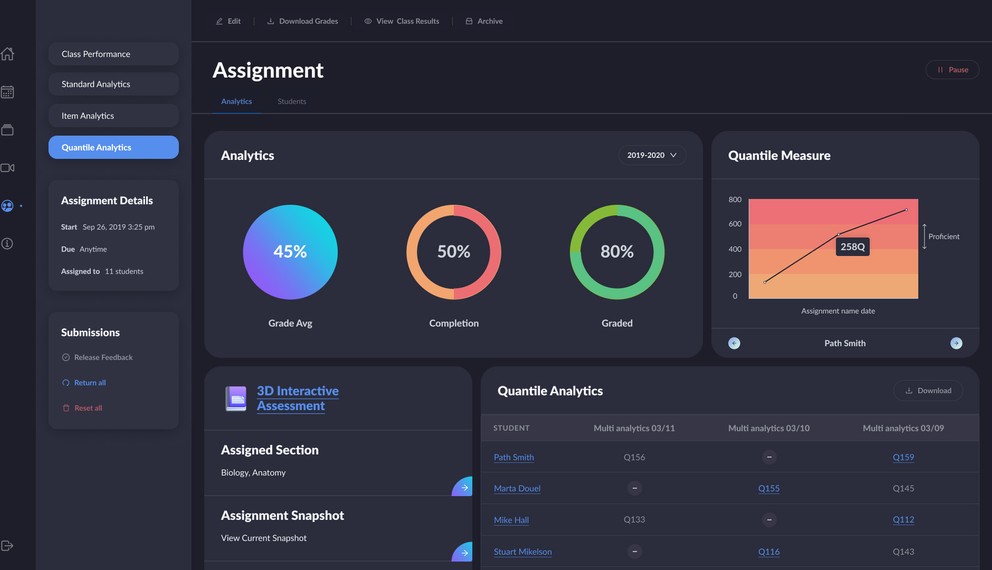
Want to see how elearning platforms can be efficient, accessible, and well-designed at the same time?
Take a look at our featured projects!

WCAG approach to different disabilities
There are different kinds of disabilities: perceptual, neurological, visual, auditory, physical, etc.
Let’s examine how WCAG makes eLearning more effective and convenient for various groups.
A. Perceptual
Students commonly experience such learning disorders as:
1. Dyslexia impacts a person’s ability to read, write, and spell. It affects 5 to 10% of the population.
Common learning struggles include:
- Reading comprehension;
- Word recognition;
- Spelling.
2. Dyscalculia impacts the ability to comprehend numbers and memorize Math facts. It affects 5 to 10 % of the population.
Common struggles:
- Counting;
- Recalling Math facts;
- Memorizing symbols.
3. Dysgraphia impacts handwriting, typing, and spelling. It affects 5 to 20% of the population.
Common struggles:
- Forming letters;
- Grammar;
- Spelling;
- Letter and word spacing.
To help these learners with online studies, WCAG suggestions include:
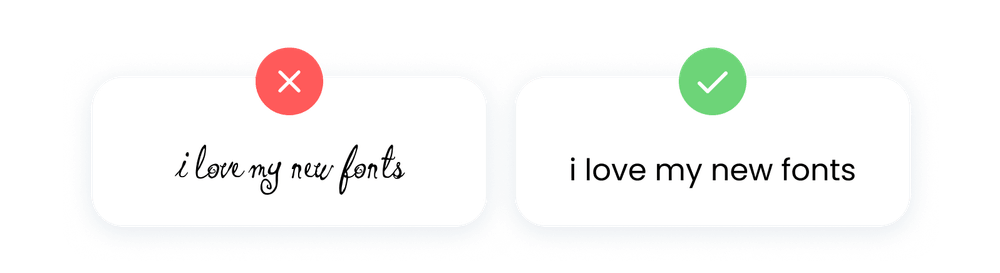
- Use of simple text fonts and their combinations;

- Ensuring the ability to adjust line and letter spacing;
- Clear content organization;

- Providing alternative types of content (images, audios, videos, text);
- Audio text playback, screen reader.


B. Neurological
Many students also have:
1. ADHD (Attention Deficit Hyperactivity Disorder) involves:
- difficulty focusing on a single task;
- concentrating for longer periods;
- being easily distracted.
2. Autism spectrum disorder (ASD) involves difficulties with social communication and interaction, and sometimes restricted habits and interests.
3. Seizure disorders include different types of epilepsy and migraines, which may be in reaction to visual flickering or audio signals at certain frequencies or patterns.
WCAG suggests:
- Avoid flashy content or provide options to suppress it;

- Limit distracting elements (pop-ups, animations);
- Provide predictable link targets, functionality, and interaction;
- Ensure consistent navigation (the same interface, navigation style);
- Clear instructions.

C. Visual
Visual disabilities include:
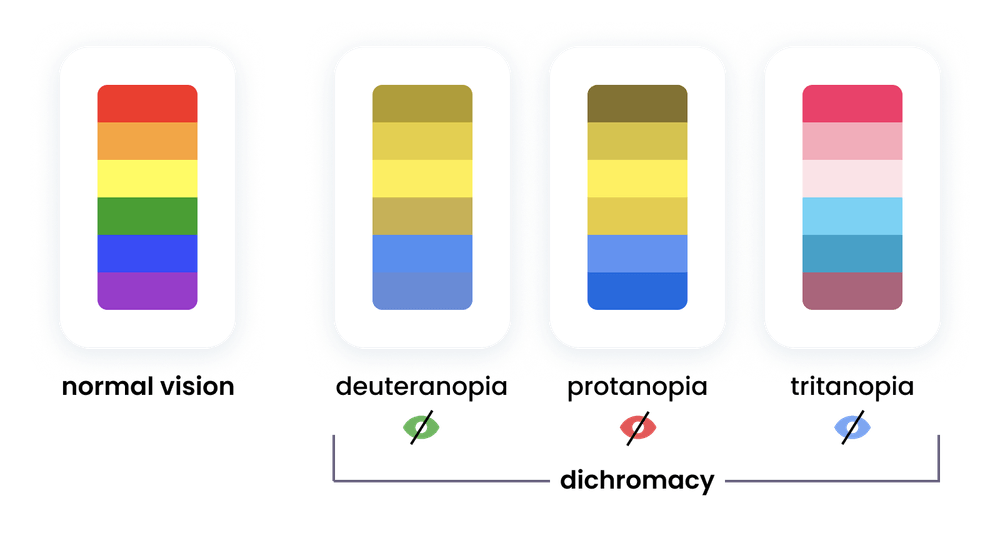
1. Color blindness includes difficulty distinguishing between colors such as red and green, or yellow and blue, and sometimes an inability to perceive any color.
2. Low vision includes:
- poor acuity (vision that is not sharp);
- tunnel vision (seeing only the middle of the visual field);
- central field loss (seeing only the edges of the visual field);
- clouded vision.
3. Blindness – substantial, uncorrectable loss of vision in both eyes.
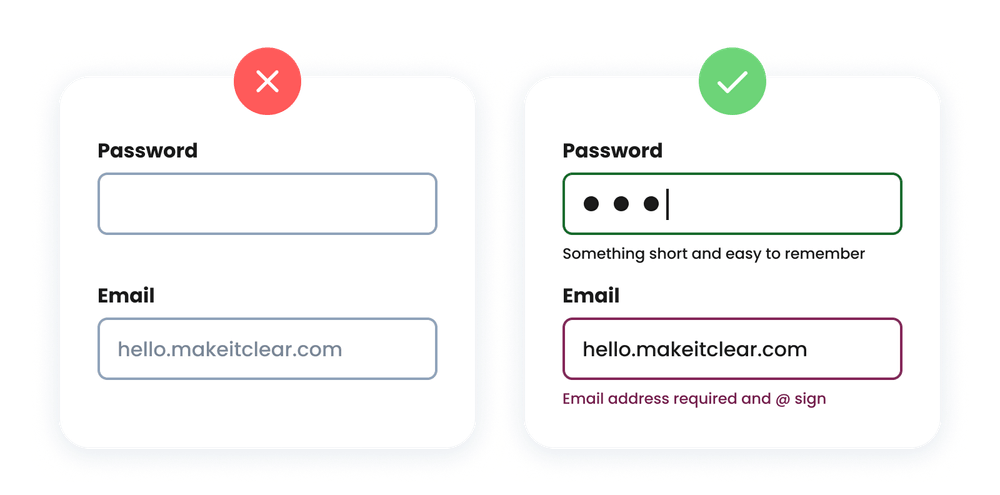
WCAG suggestions include:
- Scaling the size of text and images;
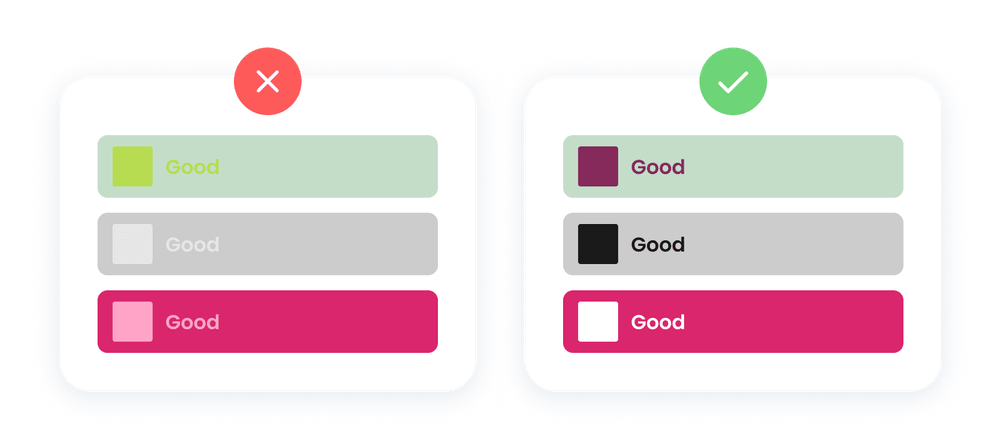
- High contrast.

- Using colors distinguishable with color blindness;

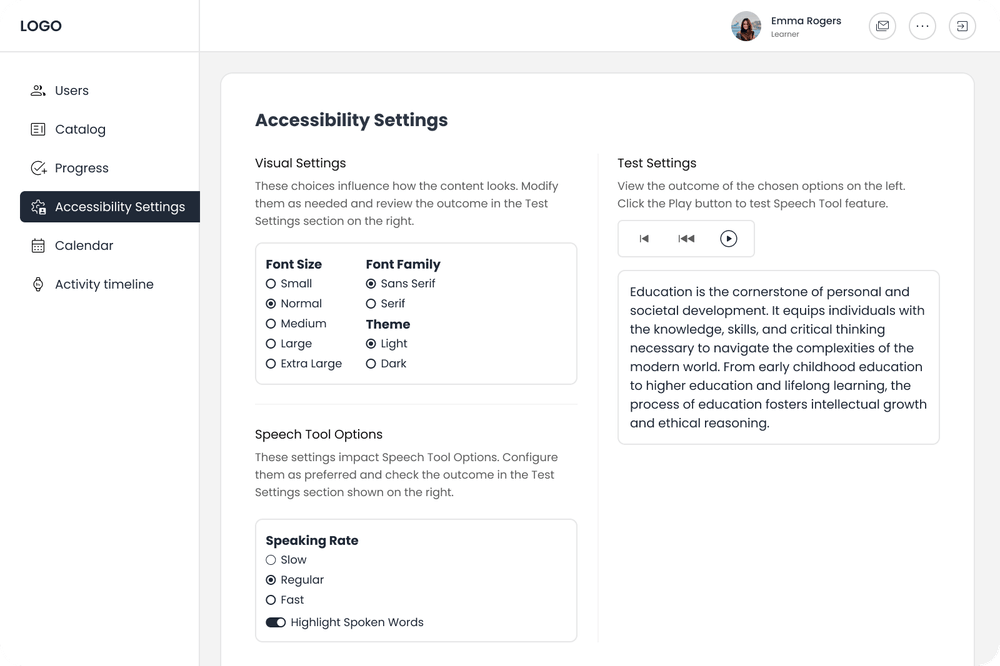
- Customizing settings (fonts, colors, and spacing);
- Text-to-speech content synthesis;
- Reading text using refreshable Braille.
D. Auditory
There are also learners who experience difficulties with hearing:
- Hard of hearing – mild or moderate hearing impairments in one or both ears.
- Deafness – substantial, uncorrectable impairment of hearing in both ears.
- Deaf-blindness – substantial, uncorrectable hearing and visual impairments.
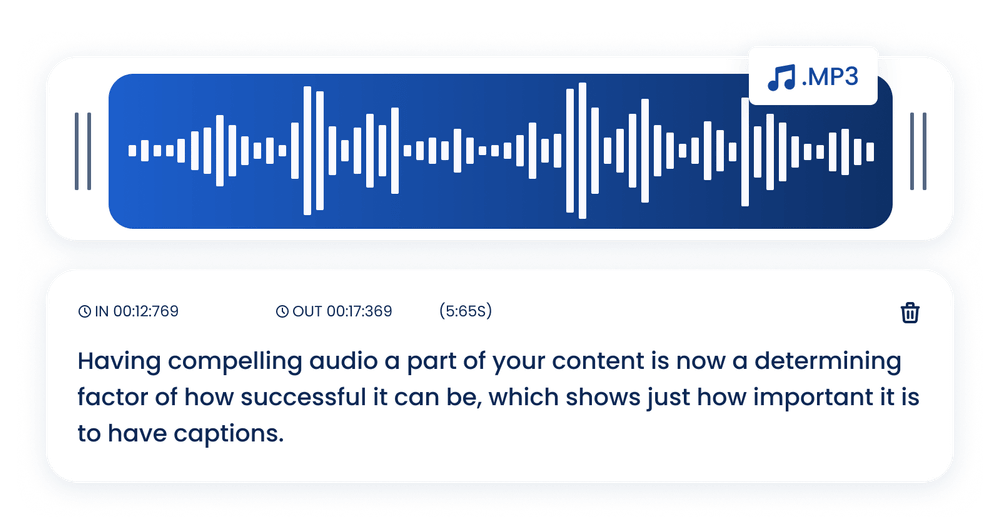
WCAG suggests:
- Transcripts and captions of audio content;

- Media players that display captions and allow users to adjust the text size and colors of captions;
- Options to stop, pause, and adjust the volume of audio content;
- High-quality foreground audio;
- Visual signals for notifications.
E. Physical
Among physical disabilities, there are:
- Dyspaxia involves difficulty controlling their movements, as well as performing tasks that require coordination and motor skills.
Dyspraxia can make learning difficult, especially in areas that require precise motor skills or coordination, such as writing, reading, and mathematics.
2. Tremor & spasms – involuntary movements or muscle contractions, including short twitches and continual or rhythmic muscle contractions.
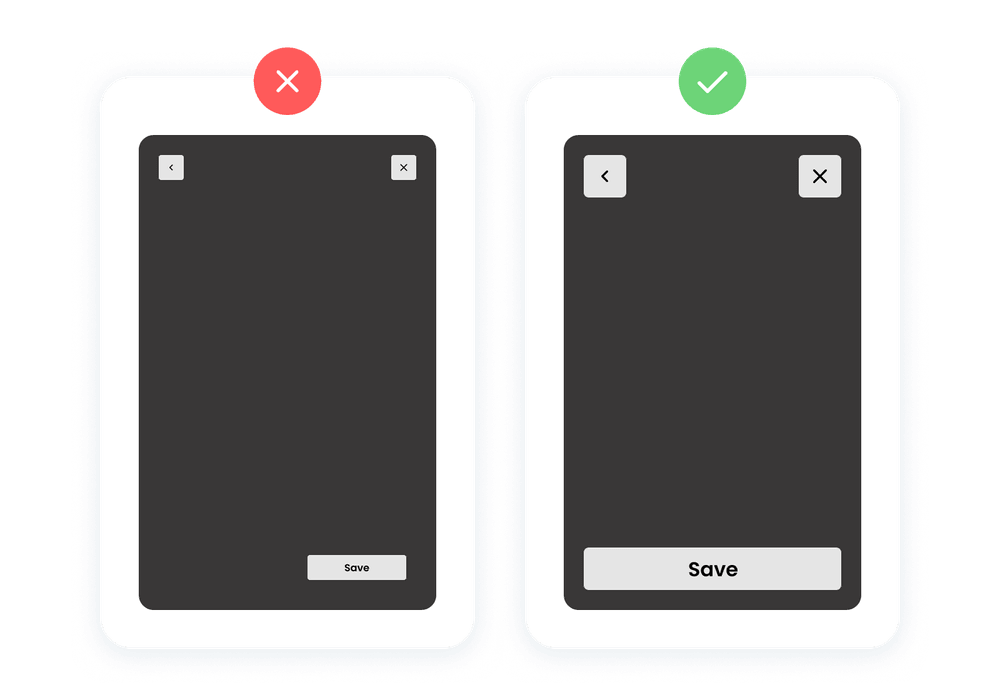
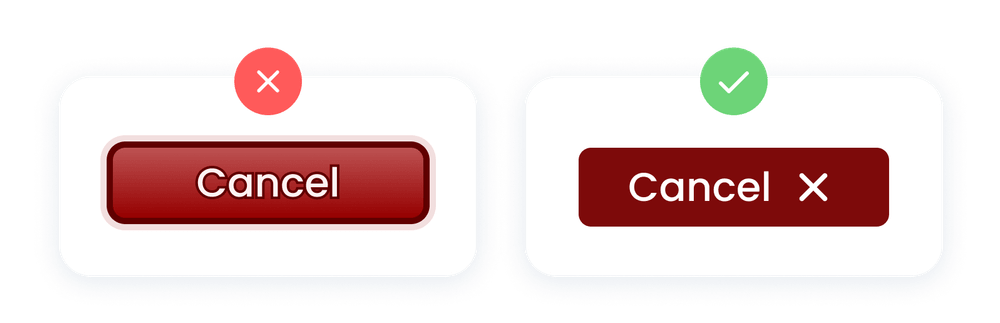
WCAG suggests:
- Large and easy-to-tap interactive elements;

- Keyboard navigation;
- Speed optimization features;
- Jumplinks;
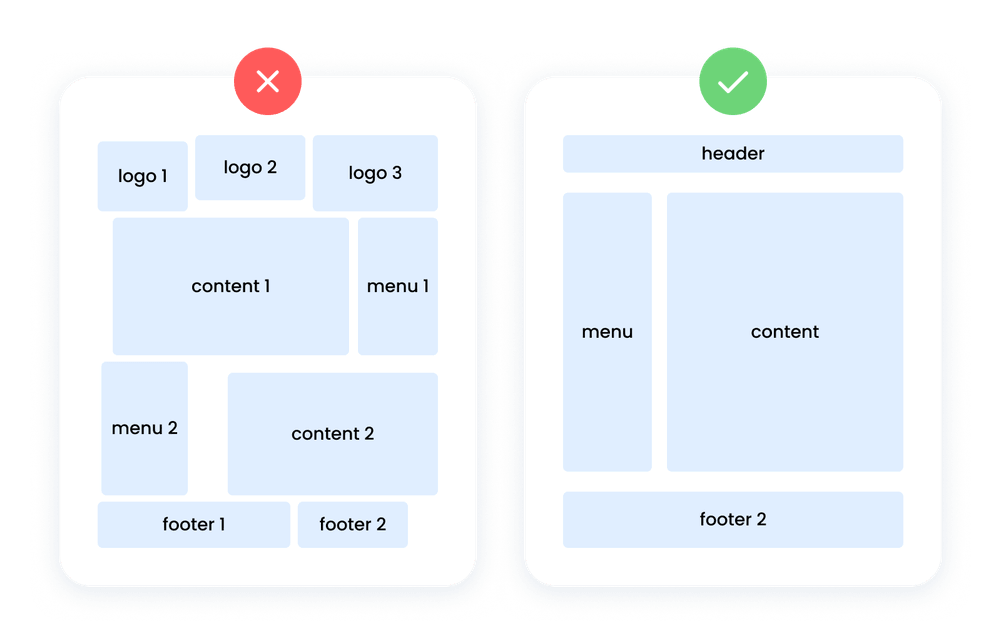
- Logical content path (e.g., 3 clicks: header, text, footer);
- Avoidance of time constraints on action;
- Simplified and magnified elements of controls.

- Voice recognition, eye tracking, and other approaches for hands-free interaction.
This is how WCAG approaches different groups of disabilities and helps make eLearning accessible. For the full list of guidelines, you can visit WCAG official website.
Three WCAG Myths
There are various misconceptions about web accessibility and its impact on eLearning products. Let’s take a look at the most popular ones.
1. WCAG means bad design
Web accessibility doesn’t allow websites to be beautiful, creative, and memorable? Many designers disagree:

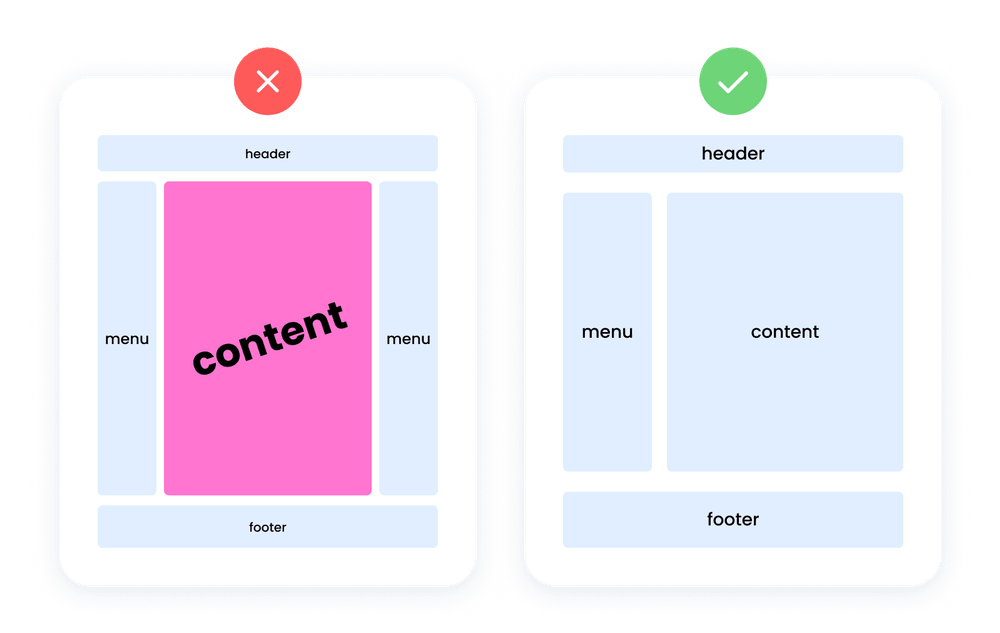
And that’s a valid point. eLearning products, along with all websites, should strive for functionality and convenience in the first place. They shouldn’t be complicated.
And accessibility means simpler, but also more elegant, beautiful and usable solutions for everyone.
Clearstem, Constant, CommonWealth insurance, and Michael Kohn Gallery (accessibility in the art world!) websites are great examples of that.
2. WCAG is way too hard
Of course, the difficulty of WCAG implementation depends on many project factors. Yet, it’s not as hard as it may seem.
The basic elements of WCAG are easy to implement. Even Level A can make a big difference not only for people with disabilities but also for all website users as functionality improves.
What’s more, WCAG means convenience and simplicity. In fact, shifting away from complex elements in favor of WCAG will make projects easier to develop.
In addition to working better with accessibility tools, standards-compliant code is also much more future-proof.

Of course, the situation is more complicated if you strive for Level AAA compliance.
Yet, just because the work is hard doesn’t mean it’s not worth doing.
3. WCAG implementation is costly
As we’ve mentioned above, accessibility means elegant design and simplicity.
Learn more in our blog post: How Design Enables the Principles of Accessible K-12 Education
Therefore, if you shift away from complex elements, projects will be not only easier to design but also less expensive.
This is actually the case when “less is more”.
Accessibility will also attract more users, increasing your market share and revenue by expanding your audience.

In addition, all eLearning content should be WCAG-compliant by laws in Europe, Canada, and the US.
So, it’s cheaper to avoid lawsuits, which grew dramatically, according to a 2023 Report.
Wrapping up
The web in general, and eLearning in particular, must be accessible to everyone.
Firstly, you make the world a better place and set an example for others.
Also, you care about your customers and show it, which also helps to keep up your reputation. There are more business perks: an expanded audience, increased market share, and bigger revenue.
Finally, legal compliance is important, too. There are laws in Canada, the US, and Europe that require WCAG conformance for eLearning content.
Thinking of creating a WCAG-compliant eLearning product? Need help or advice? We can be your reliable tech partner in this noble mission.