In software development “how” you do it is as important as “what” you do. With the right selection of tools and methodology, the same functionality could be delivered much quicker and work more reliably. A good example of this is using Apollo + GraphQL + React in web applications. This is what we are going to show in this article: how the above mentioned tech stack can decrease the development time by up to 30%.
What is what?
There are three core technologies that we are going to be discussing here.
React is the most popular JavaScript framework. That is the most popular framework for the most popular programming language. It is known for being easy to work with and debug (read: write code quicker), as well as high performance.
GraphQL is… complicated to explain. It is at once a client-server communication model and a language to operate it. Sacha Greif of Freecodecamp described it best in his Article: imagine that you have a personal assistant that you can ask to do your dry cleaning, pick up pizza and groceries. You just give him the addresses, and the assistant does everything on his own. In the more traditional REST model, you have to make three separate calls, one for each task. In practical terms, GraphQL dramatically decreases the development time, as a coder needs to do much less work.
Apollo is, simply put, a set of components and functions that help speed up development with GraphQL. It includes both client- and server-side components and makes prototyping lightning fast.
Together they make a formidable tech stack used by companies like Netflix, PayPal, and Volkswagen.
Read More: A Detailed Guide on the Use of Strong Typescript for Project Development
How do they save development time?
The main advantage of this stack is development speed. While the former is pretty obvious, the latter needs additional explanation as to how it helps you as a customer.
Fewer hours spent on development means better use of budget and shorter time-to-market. This is because custom software creation is usually priced per hour (and even on the fixed price projects the quote is based on the hourly rate). So anything that helps developers code faster ultimately is a boon to your bottom line.
This is how Apollo + GraphQL + React benefits you.
1. Ease of onboarding
Getting a new team member working at peak capacity can take weeks or, in worst cases, even months. This is especially important for larger, long-running projects where the sheer size adds a lot of things that the person needs to learn. But even in a new project the faster the person can start contributing, the better.
If the new dev joins a team using GraphQL and has experience with this technology, he will find that all the tools are essentially the same. The only difference would be in the API but it will have documentation for it (it comes with GraphQL). This would immensely help in onboarding, as everything would be quick to find and easy to understand.
Apollo can also boast detailed documentation for both client- and server-side, as well as a number of good tutorials. This helps both rookies and experienced devs start with the technology and quickly get into a new project.
2. Ease of testing
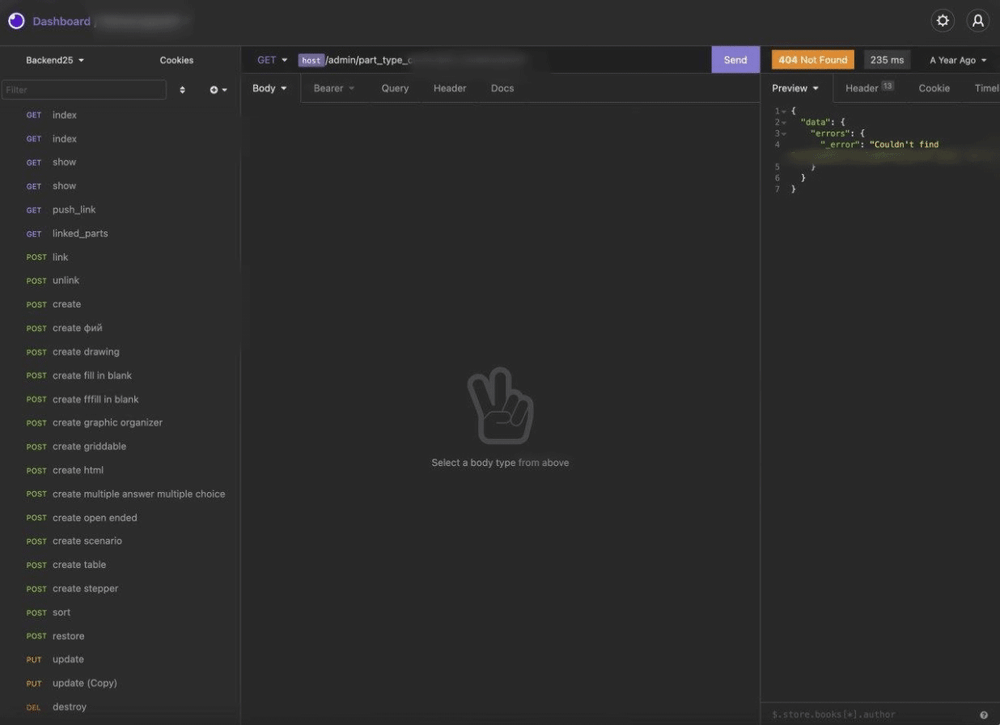
This is largely due to GraphiQL — a testing tool that is built into the application. It contains the API documentation as well as a playground where actual requests can be tested. It is largely similar to Insomnia (a popular application to check the work of REST APIs). However, it has many notable advantages.
- Insomnia requires a .json config file for each change in the API. GraphiQL doesn’t.
- With GraphiQL, you only need to tune the front end once and it takes about 5 minutes.
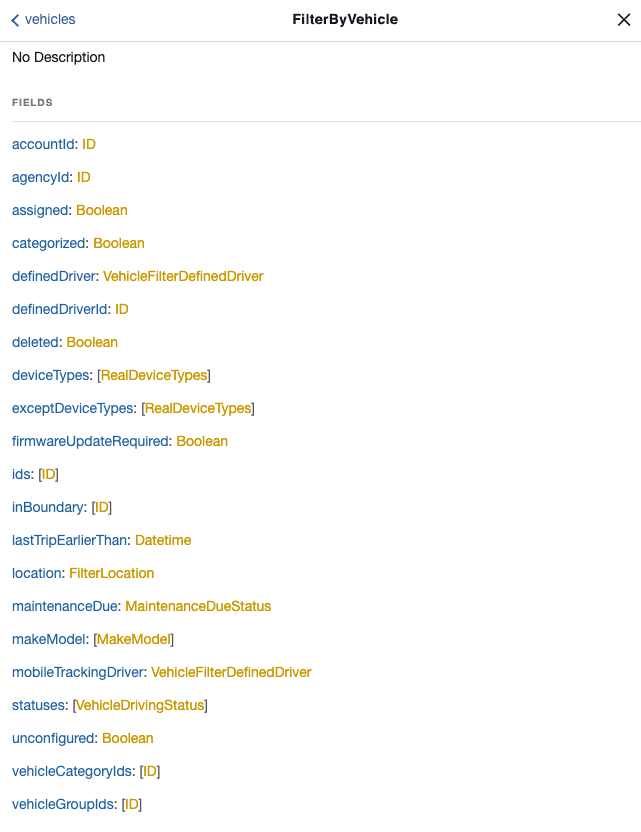
- GraphiQL displays all available filters and fields. Insomnia only shows the list of endpoints.
- When working with GraphiQL you don’t need to manually insert a jwt token each time you need to run a test.


Overall, this saves a ton of time on quality assurance.
3. Modern web app out-of-the-box
With GraphQL, you have a set of modern and effective web app features without the need to write them from scratch.
The first is inbuilt caching. This is a neat feature that helps the apps built with GraphQL work faster. Suppose you need to access a list of users (or some other data that rarely changes). The first time you do it, the app takes about a second to store it separately. The next time it will be accessed in a blink of an eye.
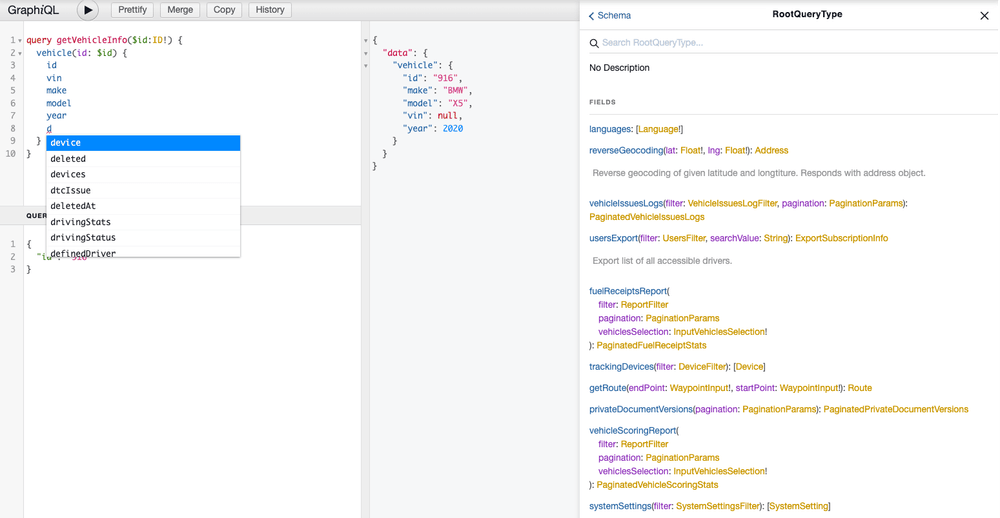
The second is easy-to-implement support for TypeScript with GraphQL Code Generator. This tool suggests the fields that are fitting for the data in a specific request. For example, on the screenshot below, the appropriate ones will be id\make\model\year\vin while the rest are disallowed. This means the code gets written faster and the number of potential crashes drops down drastically.


4. Tight connection between the Front- & Back-end
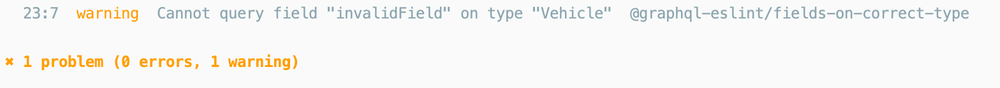
GraphQL allows for a close bond between the front- and back-end. If done right, this will mean that any breaking changes on the server side will immediately become visible. Such errors will be quickly found and fixed, decreasing the overall development time.
5. Business friendliness
The tech stack is famous for dramatically increasing the development velocity without compromising quality. It is adopted by Facebook, AirBnB, Coursera, NBC, and many other prominent brands.
It is also flexible enough to be used in pretty much any domain. For example, we at Aristek used it in eLearning, Logistics, and eCommerce, to name a few. As it showed promise, we decided to increase the number of devs proficient in this tech stack. So our internal training lab got more talented people to study it. The alumni later trained on the internal projects and, once they were deemed skilled enough, were transferred to work for actual customers.
At the moment, Aristek has enough people to put together full-cycle dedicated teams . One of their advantages is the ability to also work on mobile apps (using React Native). This adds even more value in the long run due to the time- and cost-savings the framework provides.
Thanks to many developer-friendly features, Apollo + GraphQL + React can shave up to 10-20% of the time off the development process. This means faster digital transformation, shorter time-to-market, and better use of the budget.